반복은 귀찬아!
VSCode에서 코드 작업을 하다보면 파일마다 반복적인 모듈을 호출하거나, 리액트 컴포넌트를 만들 때 반복적인 함수 코드를 작성하며 시작하곤 한다. 마크다운 형식으로 블로그 글을 작성할 때에도 Frontmatter와 같은 요소를 반복적으로 작성하면서 시작한다. 이런 반복은 여간 귀찮은게 아니다. 귀찮으면 단순화 시켜야 한다. 반복적인걸 반복하지 않게 만들어야 한다. 이게 우리의 숙명 아닌가?
VSCode의 Code Snippets Custom Configure (코드 조각 커스텀)
Snippet 은 일반 명사로 작은 정보나 조각을 뜻한다. 코드 작업에서는 작은 조각으로 반복적인 작업을 단순화 시켜버리는 일 자체를 의미하기도 한다.
다행스럽게도 VSCode에는 (이미 많은 VSCode 사용자들이 애용하는) 커스텀 코드 조각 등록 기능이 있다. 물론, VSCode에 내장된 많은 코드 조각들이 있다. 하지만 내장된 코드 조각은 코드를 생성한 다음 다시 내 입에 맞게 수정을 해야하는 경우가 많았다. 그래서 나는 내가 주로 반복해서 작성하는 코드들을 작은 ‘명령어’ 형태의 조각으로 등록해서 빠르게 호출될 수 있게 세팅했다.
이번 글에서는 내가 등록해둔 frontmatter가 있는 마크다운 문서를 위한 코드 조각과 props의 타입을 정의한 리액트 array functional component의 코드 조각을 소개하면서, VSCode에서 커스텀 코드 조각을 등록하는 방법에 대해 기록을 남긴다.
기본 절차
shift + cmd + p를 입력해주자.
사용자 코드 조각 구성을 선택하여 원하는 언어와 프레임워크를 선택하자.
- VSCode에서
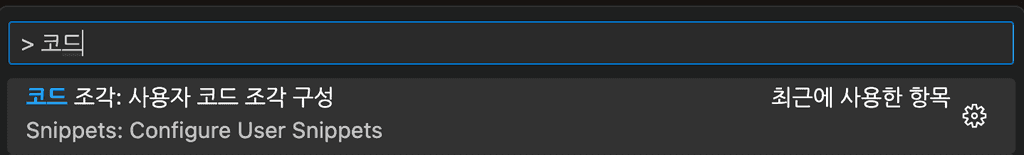
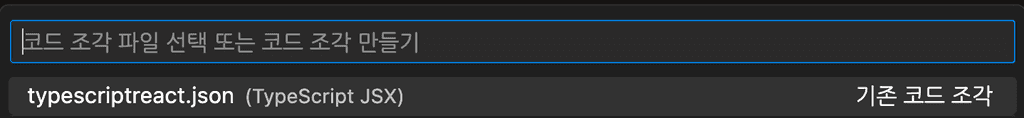
Shift + CMD + P키를 눌러 설정 등록 목록을 열어준다. 위와 같은 이미지의 입력창이 열릴건데, ‘코드’라고 작성을 하여 ‘코드 조각: 사용자 코드 조각 구성’을 선택한다. (Snippets: Configure User Snipppets) - 어떤 언어의 어떤 프레임워크 파일에서 코드 조각을 커스텀 할 것인지 선택하면 된다. 나 같은 경우에는 markdown.json과 typescriptreact.json을 각각 선택하여 등록했다.
Frontmatter가 있는 마크다운 문서를 위한 코드 조각
markdown.json에 주석으로 설명된 부분만 보더라도 쉽게 커스텀 코드 조각을 등록할 수 있을 것이다. 코드 조각을 등록하기 위해서는 json 형식으로 “prefix”, “body”에 해당하는 내용만 잘 채워주면 된다.
- "prefix" : 코드 조각 그 자체. VSCode에서 조각처럼 입력해서 반복적인 코드를 불러내는 key words를 등록한다.
- "body" : prefix에 등록된 코드 조각이 불러내는 반복적인 코드 그 자체를 등록한다.
“description”이라는 키에도 특정 값을 등록할 수 있는데, 말 그대로 내가 등록하는 코드 조각이 어떤 역할을 하는 조각인지에 대한 설명을 입력할 수 있다. 그런데, 보통 내가 직접 등록한 코드 조각별로 어떤 코드를 불러내는지 손이 외우고 있어서 설명을 잘 보지는 않는다. 그래도 자동 완성시에 등록한 설명을 읽어보면서 신중하게 선택할 수 있게 도와주는 요소로 description을 작성하는 편이다.
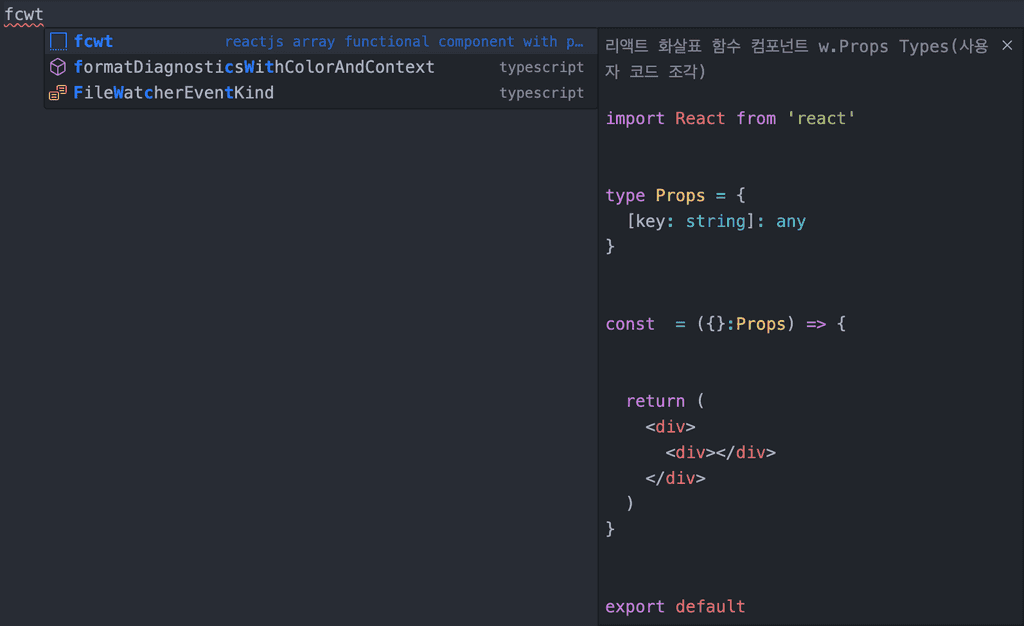
description을 등록하면 위 이미지처럼 설명이 노출된다.
나는 블로그 작성을 위해 아래와 같은 마크다운 코드 조각을 등록해서 사용한다. 커스텀 코드 조각을 등록할 때는 몇 가지 변수를 활용할 수도 있다. ${변수} 형태로 사용한다. 나는 글 작성일을 문서 생성일로 등록하기 위해서 ${CURRENT_YEAR}와 같은 변수를 사용했다.
"Set Blog Template - Book": {
"prefix": "bbm",
"body": [
"---",
"emoji: 📚",
"title: ",
"createdAt: '${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE}'",
"categories: '책'",
"tags: '책'",
"---",
"\n",
"<p style='display: block; margin: 0 0 16px 0' />",
"\n"
],
"description": "bbm - 책과 관련된 블로그를 작성할 때 사용!"
}
- CURRENT_YEAR : 현재 연도
- CURRENT_MONTH : 현재 월 (06와 같이 두 자리 숫자로 구성)
- CURRENT_DATE : 현재 일 (07와 같이 두 자리 숫자로 구성)
props의 타입이 Index Signature 방식으로 지정된 리액트 컴포넌트 코드 조각
리액트 컴포넌트를 위한 코드 조각도 마크다운 코드 조각을 작성하는 방식대로 하면된다. 나 같은 경우에는 컴포넌트명과 파일명을 동일하게 작성하는 경우가 많아서 파일명을 받아올 수 있는 변수를 활용했다.
"tsx - array functional component with props type": {
"prefix": "fcwt",
"body": [
"import React from 'react'",
"\n",
"type ${TM_FILENAME_BASE}${1:}Props = { ",
" [key: string]: any",
"}",
"\n",
"const ${TM_FILENAME_BASE}${1:} = ({}:${TM_FILENAME_BASE}${1:}Props) => {",
"\n",
" return (",
" <div>",
" <div></div>",
" </div>",
" )",
"}",
"\n",
"export default ${TM_FILENAME_BASE}${1:}"
],
"description": "리액트 화살표 함수 컴포넌트 w.Props Types"
}
- TM_FILENAME_BASE : 확장자를 땐 문서의 파일 이름을 가져온다.
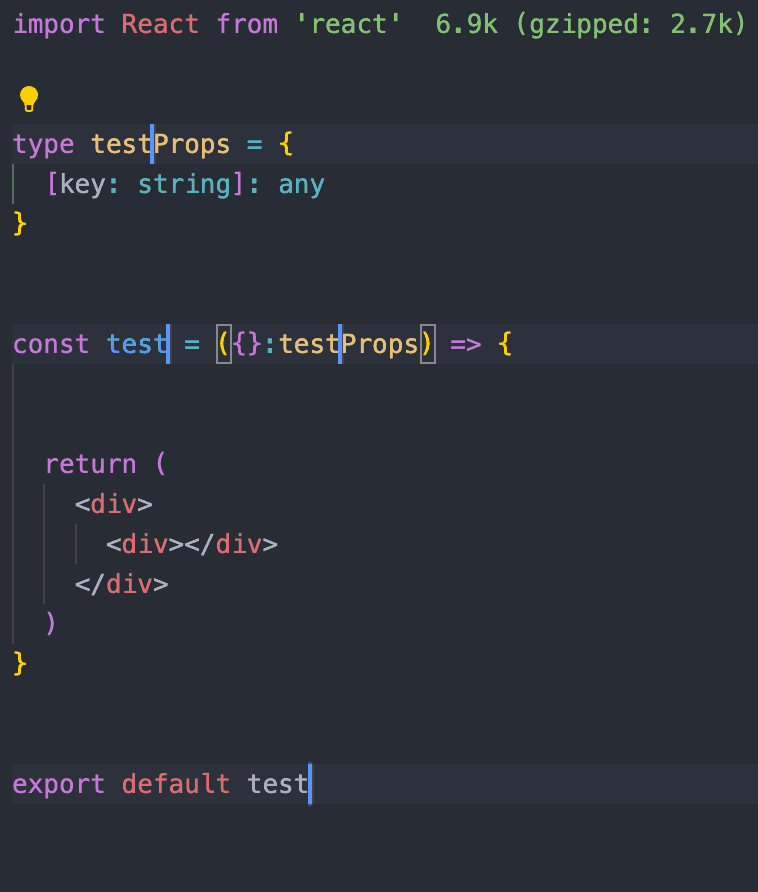
- 1: : 코드 조각을 생성했을 때, 커서 위치를 등록할 수 있다. 컴포넌트 이름과 Props Type의 이름을 바꿀 때가 간혹 있어서 코드 생성 후 수정될 수 있는 코드 위치에 커서를 놓았다.
커서 변수를 활용하면 이렇게 커서가 깜빡인다.
오늘 소개한 커스텀 코드 조각 등록은 엄청난 팁은 아니지만 코드를 칠 때 작게나마 효율성을 확실히 높여준다. 아직 사용해보지 않았다면 꼭 사용해보시라!