바닥부터 현재의 모습까지 전부 제 손으로 직접 만든 새로운 블로그를 만들게 된 이야기를 풀어보겠습니다.
혹시.. 기존 블로그 포스트로 방문해주신 분이라면.. 정말 감사합니다.
그렇지 않더라도, 자칫하면 너무 뻔해서 지루할 수 있는 이 블로그를 읽으러 찾아와주신 모든 분들 감사합니다. :-) 시작합니다!
왜 또 블로그 개발..?
나는 정말 다양한 블로그를 만들어왔다. 대부분 Jekyll이라고 하는 파일 시스템 기반의 정적 웹사이트 빌딩 프레임워크를 기반해서 만들었었다. github pages로 배포하기 편했고, 다른 사람들이 구축해둔 테마를 잘만 이용하면 꽤나 그럴듯한 형태가 갖춰졌다. 덕분에 markdown을 활용하는 실력이 많이 늘었다. 그렇지만, 온전히 내가 커스텀하기에는 문법도 괴상했고, 코드도 지저분했다.
그 다음은 노션을 이용해서 '나만 볼 수 있는' 블로그를 만들어두고 글을 써왔다. 이 시점에서 문서를 작성하고, 문서를 데이터베이스화해서 관리하는 것에는 노션을 따라올 다른 앱이 없다고 감히 생각한다. 아직도 노션을 애용하고 있지만, 분명히 '블로그'가 가지는 목적으로는 내가 쓰고 있지 않았다.
그래서.. 스스로 붙인 '블로그 유목민'이라는 별명답게 다시 새로운 형태의 블로그를 꿈꾸게 되었다. 편하게 글을 작성할 수 있으면서도, 사이트의 전반적인 디자인과 기능을 내가 계속 편하게 유지보수 할 수 있는, 그런 블로그가 만들고 싶어졌다. 자연스럽게 예전부터 레퍼런스를 모아오던 React를 기반으로 하는 Gatsby에 눈길이 갔다. 그리고 이번에는 정말 gh-pages를 이용해서 블로그 콘텐츠와 코드와 빌드된 코드가 분리될 수 있게 만들고 싶었다.
왜 Gatsby..?
Gatsby를 선택한 이유는 정말 단순하다. Gatsby 공식 홈페이지에 'Gatsby enables developers to build fast, secure, and powerful websites using a React-based framework'라고 나와있듯이, Gatsby가 React 그 자체이기 때문이다. 나는 React를 정말 사랑하고, React 맛을 보기 이전과 이후의 내 삶이 확연히 다르다고 생각한다. 그래서 새로운 블로그 프로젝트를 시작하면서 주저없이 Gatsby를 선택했다.
Gatsby가 가지고 있는 plugin system도 Gatsby를 선택하게 만드는 큰 역할을 했다. 이 블로그를 만들면서 12개 정도의 플러그인을 사용했다. 다른 node 프로젝트를 할 때와 동일하게 npm으로 플러그인 패키지를 설치하고, gatsby-config.js라는 프로젝트 설정 파일에서 다양한 옵션을 부여하면, 정말 기깔나는 정적 웹페이지를 뚝딱 만들 수 있다.
Gatsby 프레임워크에 대한 찬양에 가까운 말을 한거 같은데.. React 기반의 새로운 블로그를 만들고 싶었던 나의 니즈를 딱 충족시키는 프레임워크로는 Gatsby만한 것이 없었다. 그래서 주저없이 Gatsby를 선택했다.
왜 Tailwind CSS..?
2021년 후반부터 React를 활용한 프로젝트를 하면, 무조건 Tailwind를 CSS 프레임워크로 활용했다. 그게 이 블로그를 만드는데 Tailwind CSS를 도입하기로 결정한 이유중 가장 큰 부분을 차지한다.
Gatsby는 당연히 React 프로젝트였기 때문에 Tailwind로 utility-first한 스타일링을 하기 편했다. 몇가지 패키지를 설치하고 tailwind.config.js 파일만 잘 설정해주면 되었다. Gatsby 프로젝트에 Tailwind를 도입하고 싶다면, 당연하게도 공식 문서의 아주 친절한 안내를 따라하기만 하면 된다. (링크)
내가 Tailwind를 애용하는 이유는 그리 거창하지 않다. Tailwind에 등록된 Awesome한 클래스들을 활용해서 반응형 디자인을 잡기 정말 편하고, VSCode에서 익스텐션 하나만 설치해서 바로바로 클래스를 조회할 수 있으면서, 정말 쉽고 빠르게 디자인 할 수 있다는 점이 전부다. 내장된 클래스도 정말 편하지만, 수치들을 커스텀하는 것도 무엇보다 편하다.
프레임워크를 사용하는 것의 단점일 수도 있겠지만, 회사에서 불가피하게 인라인 스타일링을 해야하는 상황이 있었는데 나도 모르게 Tailwind의 클래스를 집어넣고는 '왜 안되는거야!'라고 답답해했던 경험이 있을 정도로 푹 빠져있다. 여튼, 그래서 이 블로그를 디자인하는데 주저없이 Tailwind를 CSS 시스템으로 활용했다.
그러면 어떻게 개발했어..?
블로그 디자인 톤은 이전부터 딱 하나로 정해뒀었다. 평일에 매일 받아보는 Newneek의 홈페이지를 방문하고 혼자서 '지잉'했다. (뭐 대충 한눈에 반했다는 너드적인 표현이다.) 디자인의 기본요소인 점과 선으로 정말 모던한 웹을 그려냈다고 생각했다. 그래서 새로운 블로그를 만들때는 border-radius 요소가 없는 직선으로만 구성하고 싶었다.
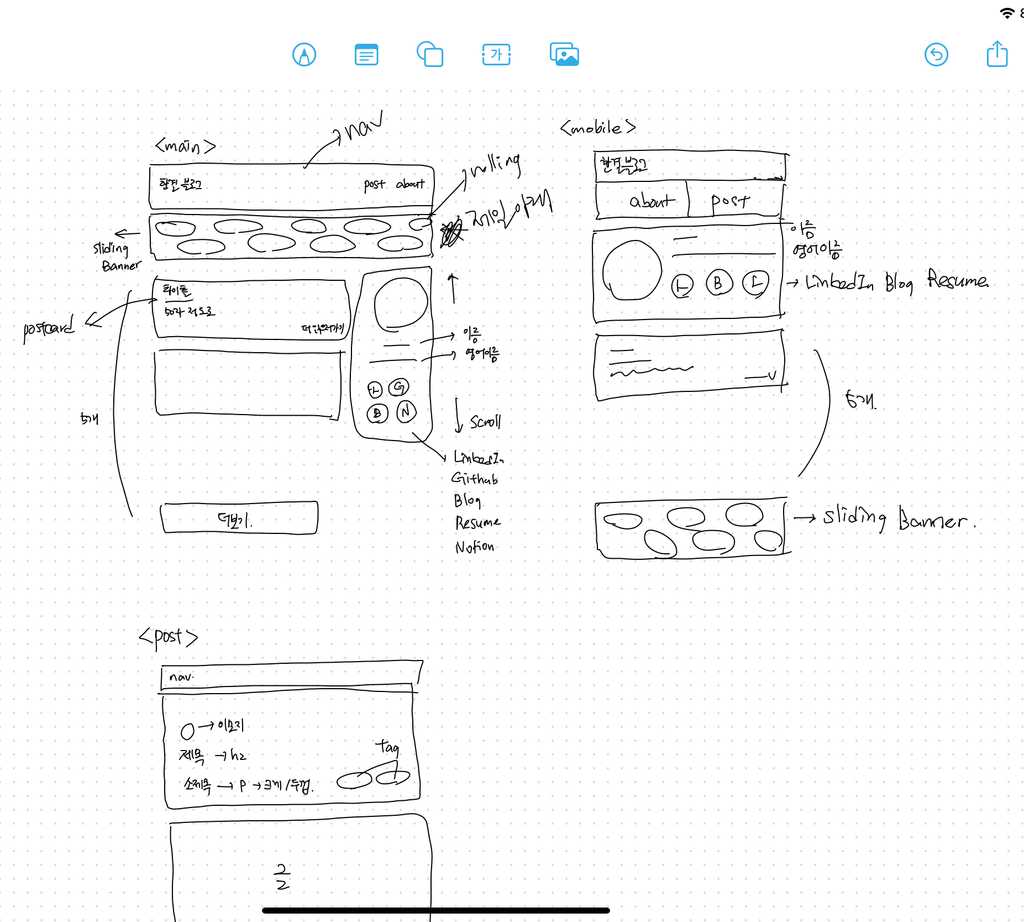
apple에서 최근에 배포한 Freeform이라는 앱을 이용해서 대강의 틀을 디자인했다. 어떤 요소가 있었으면 좋겠고, 그 요소의 컴포넌트 이름은 어떻게 하면 될지를 즐겁게 그렸다. 완전 다 반영한건 아니지만 컴포넌트 스캘레톤을 구성하는데에 정말 많은 도움이 되었다.
그려진 대강의 도안을 가지고 어떤 것들을 개발해야 하는지 노션을 이용해서 투두리스트를 만들었다. 처음부터 완벽하게 필요한 것을 정리하기 보다는 도안에 반영된 요소들을 빼먹지 않는 것에 집중했다. 투두리스트를 작성하니까 확실히 컴포넌트를 무작정 만들 필요가 없어서 좋았다.
투두리스트를 다 작성하고, Layout 컴포넌트를 시작으로 각 페이지, 각 컴포넌트에 어떤 데이터가 어떤 형식으로 도달해야 레이아웃이 그려지는지 구상했다. 그러고 나니까 프로젝트 구조가 이미 다 폴더, js 파일로 만들어져 있었다. 내가 구축한 블로그 프로젝트의 대략적인 구조는 다음과 같다.
┌ posts/
│ └ .../0000-00-00/ 👉 (post slug)
│
│ src/components
│ └ ...components jsx code 👉 (Post, PostHeader, PostNav ..)
├ src/layout
│ └ /index.js
├ src/pages/
│ │ /404.js 👉 (notFound page)
│ │ /hankyeolk.js 👉 (about page)
│ └ /index.js 👉 (main page)
├ src/styles/
│ │ /gloabl.css 👉 (tailwind를 기반한 전역적인 커스텀 CSS 코드)
├ src/templates/
│ │ /post-template.js 👉 (gatsby-node에 등록한 api로 포스트를 찍어내는 템플릿 JSX)
│
└ static/
└ ...basic images
구조를 짜고 나서는 도안과 머릿속에서 그리는대로 준비된 데이터 형식에 맞춰 컴포넌트를 만들어갔다. 오랜만에 React 프로젝트를 진행해서 너무 재미있었다. react-hot-dev-server가 로컬 주소에 바로바로 그려내는 정적 페이지를 보면서 오류를 잡아내는 경험이 개발 프로젝트를 계속하게 만드는 이유다.
개발이 쉬운 것만은 아니었다. Gatsby에 있는 data-layer라는 개념은 낯설었다. 자체 파일시스템이나 외부 api등을 통해서 fetching되는 데이터들은 Gatsby의 GraphQL 기반의 data-layer를 거치게 되어있다. 내부 컴포넌트나 페이지 코드에서 해당 데이터를 활용하기 위해서는 반드시 GraphQL을 사용해야 한다. 이런 낯선 것들을 이해하고 이겨내는 것이 이번 프로젝트를 진행하면서 가장 즐거웠던 것 같다.
간단하게 보여주자면..
이전 블로그에는 없었던, 이전/다음 블로그 글로 넘어가게 해주는 PostNavigation 컴포넌트가 필요했다. 이 컴포넌트는 각각의 포스트에 대한 대략적인 정보가 담긴 객체를 Props로 전달받는다.(nextPost, prevPost) Props를 내려주는 주체는 Post-template이다. 이 템플릿에서는 postQuery를 이용해서 컴포넌트가 랜더링 되기전에 파일 시스템으로 md 파일의 데이터를 조회해 넘겨준다.
// src/templates/Post-template.jsx
import { graphql } from 'gatsby';
const PostTemplate = ({ data }) => {
const { prevPost, nextPost } = data;
return (
<Layout>
...
<PostNavigation
prevPost={prevPost ? prevPost : ''}
nextPost={nextPost ? nextPost : ''}
/>
</Layout>
);
};
export const postQuery = graphql`
query ($postSlug: String, $nextSlug: String, $prevSlug: String) {
nextPost: markdownRemark(fields: { postSlug: { eq: $nextSlug } }) {
frontmatter {
title
createdAt
categories
emoji
}
fields {
postSlug
}
}
prevPost: markdownRemark(fields: { postSlug: { eq: $prevSlug } }) {
frontmatter {
title
createdAt
categories
emoji
}
fields {
postSlug
}
}
}
`;
Props로 넘어온 이전/다음 포스트에 대한 정보(나 같은 경우에는 포스트 제목, 날짜, 이모지, 주소값을 이용했다.)를 이용해서 컴포넌트를 그리는 것은 기존 리액트 코드를 작성하는 것과 동일하다. 중요한 것은 각 정보에서 post.fields.postSlug라고하는 포스트의 '주소값'을 Gatsby에서 제공하는 Link 컴포넌트에 잘 넘겨주는 것이다. (postSlug는 gatsby-node파일에서 api로 내가 만든 graphql 쿼리 필드명이다.)
// src/components/PostNavigation.jsx
import { Link } from 'gatsby';
const PostNavigation = ({prevPost, nextPost}) => {
return (
...
{nextPost && (
<div className='md:w-[50%] w-full postCard-hover'>
<Link className='postNav-card' to={`${nextPost.fields.postSlug}`} >
<div className='postNav-icon'>{nextPost.frontmatter.emoji}</div>
<div className='postNav-info-container'>
<h3 className='postNav-title'>
{nextPost.frontmatter.title}
</h3>
<p className='postNav-date'>
{nextPost.frontmatter.createdAt}
</p>
</div>
</Link>
</div>
)}
)
}
그래서 새로운 블로그는 어때..?
만화 원피스의 유명한 에피소드 '마린포드 정상결전'에서 흰수염 해적단과 해군의 무의미한 전쟁을 끝내러 온 샹크스의 유명한 짤로 내 소감을 정리할 수 있을 것 같다. 블로그에 대한 유목 생활과 역마살을 '끝내러 온' 정말 마음에 쏙 드는 블로그가 만들어지고 있다. (아직도 계속 코드를 치고 있긴해서 만들어진다고 표현했다.)
Gatsby를 기본 프레임워크로 하다보니 확실히 유지보수가 너무 편하다. 디자인을 수정해야 한다면 그냥 VSCode를 켜고, Tailwind를 이용해서 이리저리 만지기만 하면 된다. 데이터 형식을 수정해야 한다면, 지정된 Props가 엄격한 곳은 빡세겠지만, GraphQL을 이용해서 주고받는 데이터를 추가하거나 빼거나 이름을 바꾸면 된다.
일부러 빠른 배포를 하고 싶었기 때문에 TypeScript를 얹는 프로젝트를 하지는 않았다. Type에 대한 안정성을 보장받아 가면서까지 개발할 큰 규모의 프로젝트가 아니라고 스스로 판단했다. 빠르게 그려서 빠르게 배포하는 것이 목표였다. 그렇지만 기회가 된다면 TypeScript로 전체 코드를 교환하고 싶다. gh-pages를 이용해서 콘텐츠와 코드가 분리되게 배포하는 것도 확실히 익혔다. 마음에 든다!
결국 중요한 것은, 꾸준하게 글을 작성하는 것.
바닥부터 지금의 모습까지, 그리고 앞으로의 모습까지 모두 내 손을 지나간 새로운 블로그가 너무 마음에 든다. 처음 블로그를 github pages로 배포하던 날 '다시 글을 많이 써봐야지'하는 생각이 가득 차올랐다. 스스로 힘든 시기를 보내면서, 스스로 삶에 동기부여를 하기 위해서 새 블로그를 구축하는 프로젝트를 시작한 것도 이유가 있었다. 글을 쓸 때 만큼은 거짓이 없는 온전한 나의 모습을 볼 수 있기 때문에 그래서라도 나에게 솔직해지기 위해서라도 글을 자주 많이 써보려고 한다. 마침 새로운 블로그도 너무 기깔나게 뽑혔으니까 말이다. :-)